Was ist HTML?
 Bevor Tim Berners Lee
am CERN in Genf den Browser (=Blätterer) erfand, bestand das Internet vor allem aus kryptischen Texten an
Schwarzweiß-Bildschirmen. Durch den grafischen Aufsatz WWW
(World Wide Web) gelang dem Internet der Durchbruch. Das
Aufrufen von Seiten erfolgte nun nicht mehr durch die
Eingabe von sich schwierig zu merkenden Befehlen auf der
Tastatur, sondern durch das Anklicken von Links (=Anker,
Verknüpfungen) mit der Maus. Der Browser (z.B. Internet
Explorer, Mozilla / SeaMonkey,
Chrome) übernimmt
die Darstellung der Inhalte und das Übersetzen der Netzwerk-Befehle.
Bevor Tim Berners Lee
am CERN in Genf den Browser (=Blätterer) erfand, bestand das Internet vor allem aus kryptischen Texten an
Schwarzweiß-Bildschirmen. Durch den grafischen Aufsatz WWW
(World Wide Web) gelang dem Internet der Durchbruch. Das
Aufrufen von Seiten erfolgte nun nicht mehr durch die
Eingabe von sich schwierig zu merkenden Befehlen auf der
Tastatur, sondern durch das Anklicken von Links (=Anker,
Verknüpfungen) mit der Maus. Der Browser (z.B. Internet
Explorer, Mozilla / SeaMonkey,
Chrome) übernimmt
die Darstellung der Inhalte und das Übersetzen der Netzwerk-Befehle.
Dazu hat man eine spezielle Seitenbeschreibungssprache entwickelt: HTML (Hypertext Mark-up Language). Die Web-Seiten bestehen aus ganz gewöhnlichen Textdateien, welche besondere Befehle in spitzen Klammern enthalten. Diese Befehle nennt man Tags:
<!DOCTYPE html><html>
<head>
<title>Meine Homepage</title>
</head>
<body>
<h1>Seitenüberschrift </h1>
← Hier kommt der Inhalt der Seite hin!
</body>
</html>
Einen guten Überblick über die HTML-Sprache findet man bei SelfHTML oder bei w3schools (Englisch). Mit dem Markup Validation Service von W3C kann man Seite auf HTML-Konformität prüfen lassen.
Häufig verwendete Tags und Sonderzeichen:
| Tag | Beispiel |
| <h1> | <h1>Große Überschrift</h1> |
| <h2> | <h2>Kleinere Überschrift</h2> |
| <h6> | <h6>Kleinste Überschrift</h6> |
| <b> | Hallo <b>fette</b> Welt |
| <i> | Hallo <i>kursive</i> Welt |
| <big> | Hallo <big>große</big> Welt |
| <small> | Hallo <small>kleine</small> Welt |
| <center> | <center>Zentrierte</center> Welt |
| ­ | Com­pu­ter → Com|pu|ter (bedingtes Trennzeichen) |
| ♥ | I ♥ html → I ♥ html! |
| → | Hier kommt ein Pfeil → |
| <font... | <font color=red>rot</font> |
| <br> | neue<br> Zeile |
| <a> | <a href="https://www.bing.com/"> Bing</a> |
| <img | <img alt="Hund" src="dog.jpg"> Bild mit Link und Bubble Help ↓ <a href="https://de.wikipedia.org/wiki/Tim_Berners_Lee"> <img alt="Tim" title="Tim Berners Lee" src="tbl.jpg"> </a> |
| <audio> | <audio controls="controls"> <source src="blues.mp3" /> </audio> |
| <video> | <video controls="controls"> <source id="mp4" src="candle.mp4"> </video> |
Einige Tags gelten unter HTML5 als veraltet, z.B. <font …> </font>. Sie werden zwar von den meisten Browsern noch richtig interpretiert, können aber unerwünschte Nebeneffekte haben. Es gilt das Prinzip, Inhalt und Format strikt zu trennen. Wir verwenden deshalb für die Formatierung CSS.
Ein Mini-HTML-Kurs
(Unbedingt Quellcode lesen!!!)- Schritt: Das HTML-Grundgerüst
- Schritt: Textauszeichnungen
- Schritt: Links
- Schritt: Bilder
- Schritt: JavaScript
- Schritt: Sonderzeichen
- Schritt: CSS
- Schritt: Dieser CSS-Menügenerator erstellt ein Grundgerüst.
Eigene Homepage bei Gratis-Webhoster
Die Suche nach einem geeigneten Webspace-Anbieter ist nicht gerade einfach, da man entweder viel bezahlen muss oder von Werbung überflutet wird. Ich habe mich aus diesem Grund für www.bplaced.net entschiedenVorgehen
Die Seite(n) erstellen wir am besten mit einem Texteditor, z.B. Notepad oder Notepad++. Von Microsoft gibt es den ausgezeichneten Editor Visual Studio Code https://code.visualstudio.com/. Als WYSIWYG-Programm (What you see is what you get) bietet sich die OpenSource-Lösung Mozilla-SeaMonkey an (https://seamonkey.at//). Als Grafik-Konverter hat sich das Freeware-Programm IrfanView (https://www.irfanview.com/) bestens bewährt.Tipps:
- Verwende nicht zu große Grafik-Dateien (<50kB). Für Fotos verwendet man JPG, für
grafische Effekte das GIF– oder besser das PNG-Format.
- Wichtig: Alle Dateinamen werden klein geschrieben.
- Wichtig: Dateinamen enthalten keine Sonderzeichen (ä, ö, ü; u.s.w.) und keine Leerzeichen. Erlaubt sind nur a...z, 0...9, - und _ .
- Unsere Startseite heißt zwingend index.html - nur so
kann sie später im Netz auch ohne exakte
Adressangabe angezeigt werden (die Spider
der Suchmaschinen grasen das Web zuerst nach index.html
ab...).
- Vor dem Hochladen die Seite intensiv mit
verschiedenen Webbrowsern testen.
- Nach dem Hochladen (Upload), sollte man die URL seiner Seite
bei Suchmaschinen wie Google,
oder Bing
anmelden. Nur so können sie im Web auch gefunden
werden. Schreibe vorher in das content-Metatag
Stichwörter deines Inhalts, z.B.
<meta name="keywords" content="gitarre noten musiker">
- Vorsicht mit dem Copyright (Texte, Bilder, Multimedia-Inhalte)!!!
Nachdem du die Seite offline (alle Dateien in einem Ordner auf deinem Computer) gespeichert hast, eröffnest du
ein Konto bei www.bplaced.net.
Der frei wählbare Benutzername wird später Teil der URL (Web-Adresse):
http://benutzername.bplaced.net/
Aus diesem Grund sind innerhalb des Benutzernamens keine Sonderzeichen erlaubt. Das Passwort sollte man sich
aufschreiben(!). Ohne Passwort ist das spätere Ändern oder Löschen der Homepage nicht mehr möglich.
Bei einigen Freehostern kann man mit einem beliebigen Browser die Seiten hochladen, wir verwenden dazu das
ftp-Protokoll.
FTP-Upload
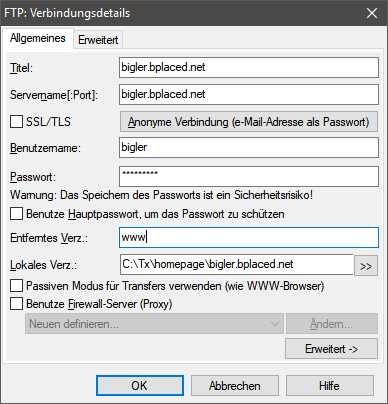
Das ftp (File Transfer Protocol) erlaubt das bequeme Hochladen von vielen Dateien „in einem Aufwasch“. Wer häufig an seiner Seite herumbastelt, fährt damit sicher besser. Ich verwende dafür den ausgezeichneten Total Commander (eine Art Schweizer Taschenmesser für den PC):
| FTP: | Wert (Eintrag): |
| Host/Server: | bigler.bplaced.net |
| Benutzer/User: | ftp-benutzername |
| ftp-Kennwort: | normales PWD |
| Entf. Verzeichnis: | www |
| Lokales Verz.: | Mein Verzeichnis mit *.html |

ftp-Einstellungen (hier: TotalCommander)
Wie weiter?
- Betrachte den Quellcode anderer Autoren (Ctrl+U im Browser) und benutze YouTube:
- Benutze diese praktischen Online-Editoren:
- Validiere deinen Seite(n)
- Versehe deine Startseite mit einem Besucherzähler.
- Höre auf die Rückmeldungen der Benutzer deiner Seiten – und nimm sie ernst!
© Thomas Bigler 2005-2022